Using Claude to build an npm package
I've heard great reviews of Claude 3.5 Sonnet. Although I've used it for basic questions, I haven't explored it extensively. I thought I'd try it out and see how it performs.
The problem
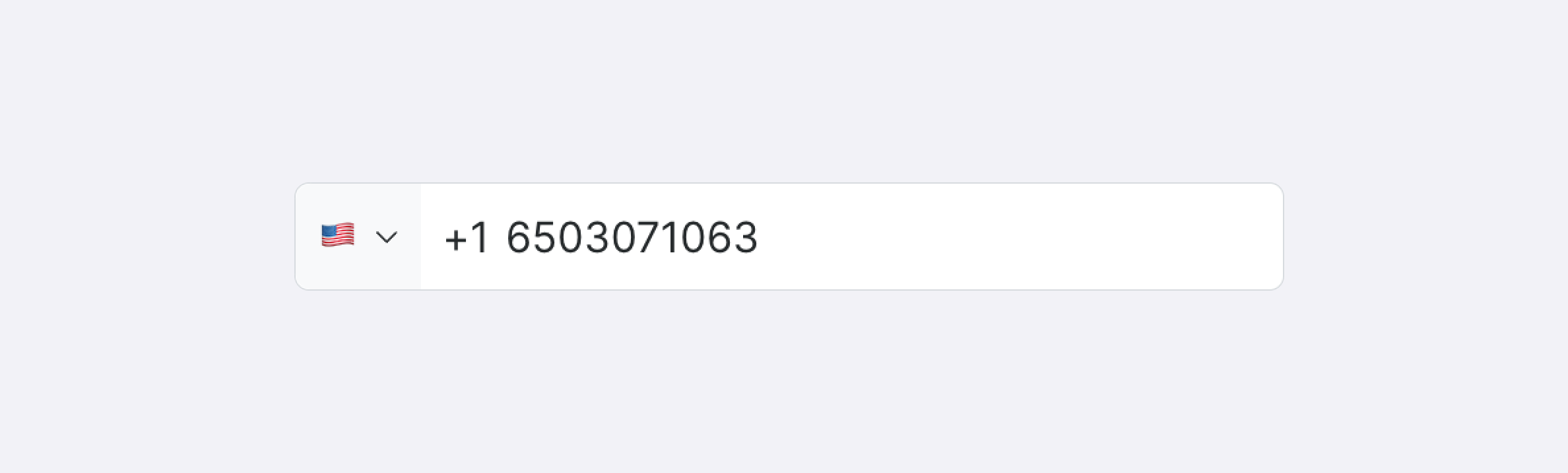
We have this input field in Chatwoot which takes phone numbers as input. As you see in the picture below, the input is broken into two pieces.

The first piece is for inputting the country code, and the second one is for the actual phone number. The country code was required as we had integrations with SMS providers, and the lack of valid data often led to errors and confusion.
The problem here is that a business operating locally in one country doesn't need this country input as it's always the same for them. It leads to frustration as they have to select the country every time they want to add a phone number.
There were multiple ways to solve the problem:
- Solution #1: We could provide a setting for a default option for country code on every account. This would require us to update the onboarding process, asking everyone to select the right country, etc.
- Solution #2: Select the last country code used. This was an easier solution compared to the first one.
- Solution #3: Select the country code based on the user's timezone. For example, if the user's browser returns Pacific/Los Angeles, then select +1 automatically. We initially looked at the browser language as the key to change the country code, but realized that many people don't set their original language and would default to English usually. I myself am using English even though my mother tongue is Malayalam. Timezone, on the other hand, is always up to date in the system.
The third solution felt like the best experience for everyone as it doesn't need any input from the user's side and would work from the get-go.
Using Claude
Now, to implement the solution, we needed a library that converts the timezone to telephone country code. I would give "America/New_York" as input and it should return "+1". There were no good NPM packages which gave this result. I decided to build one, this time with Claude.
The first step was to figure out whether I could generate the mapping from timezones to telephone country codes.

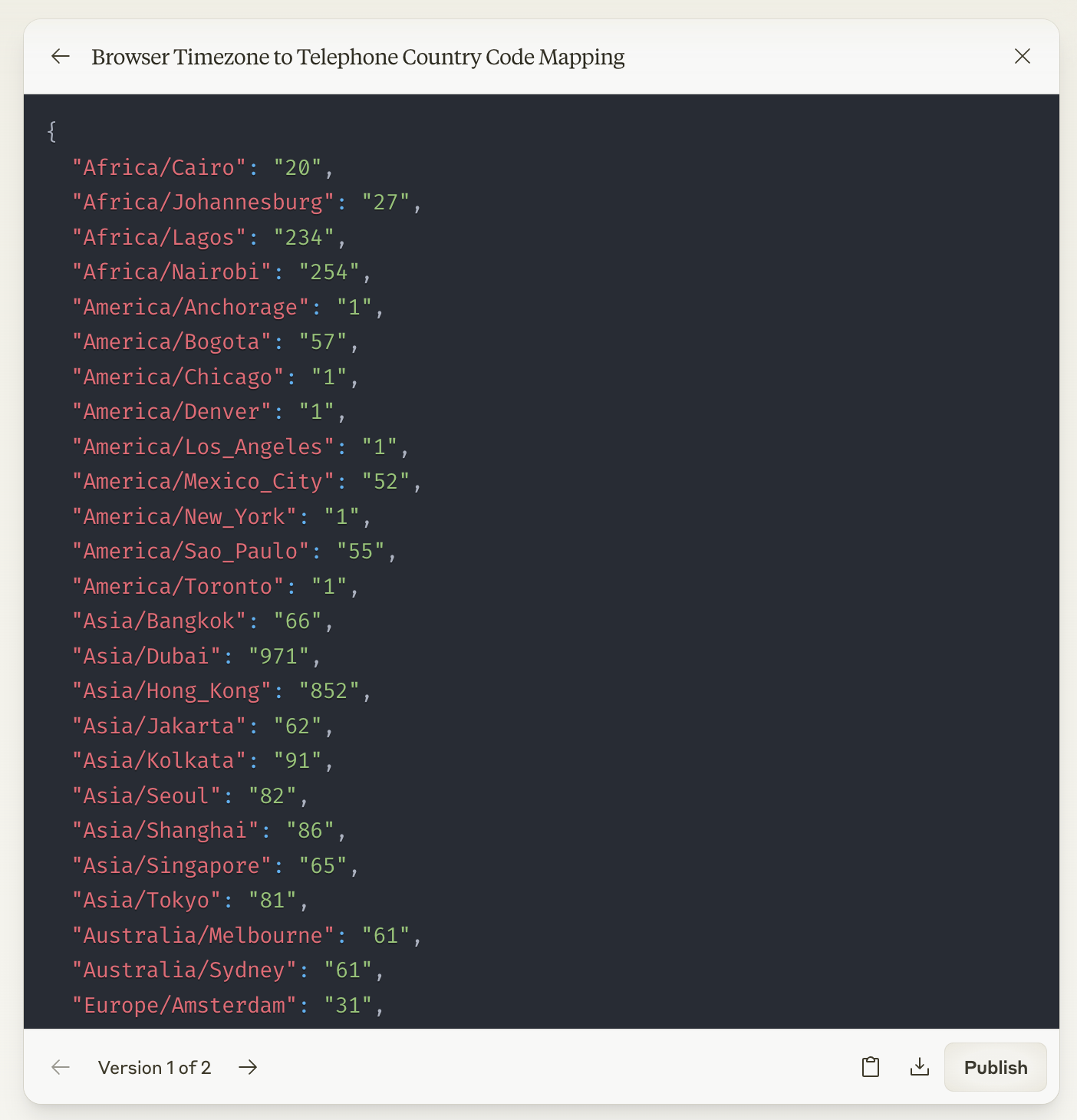
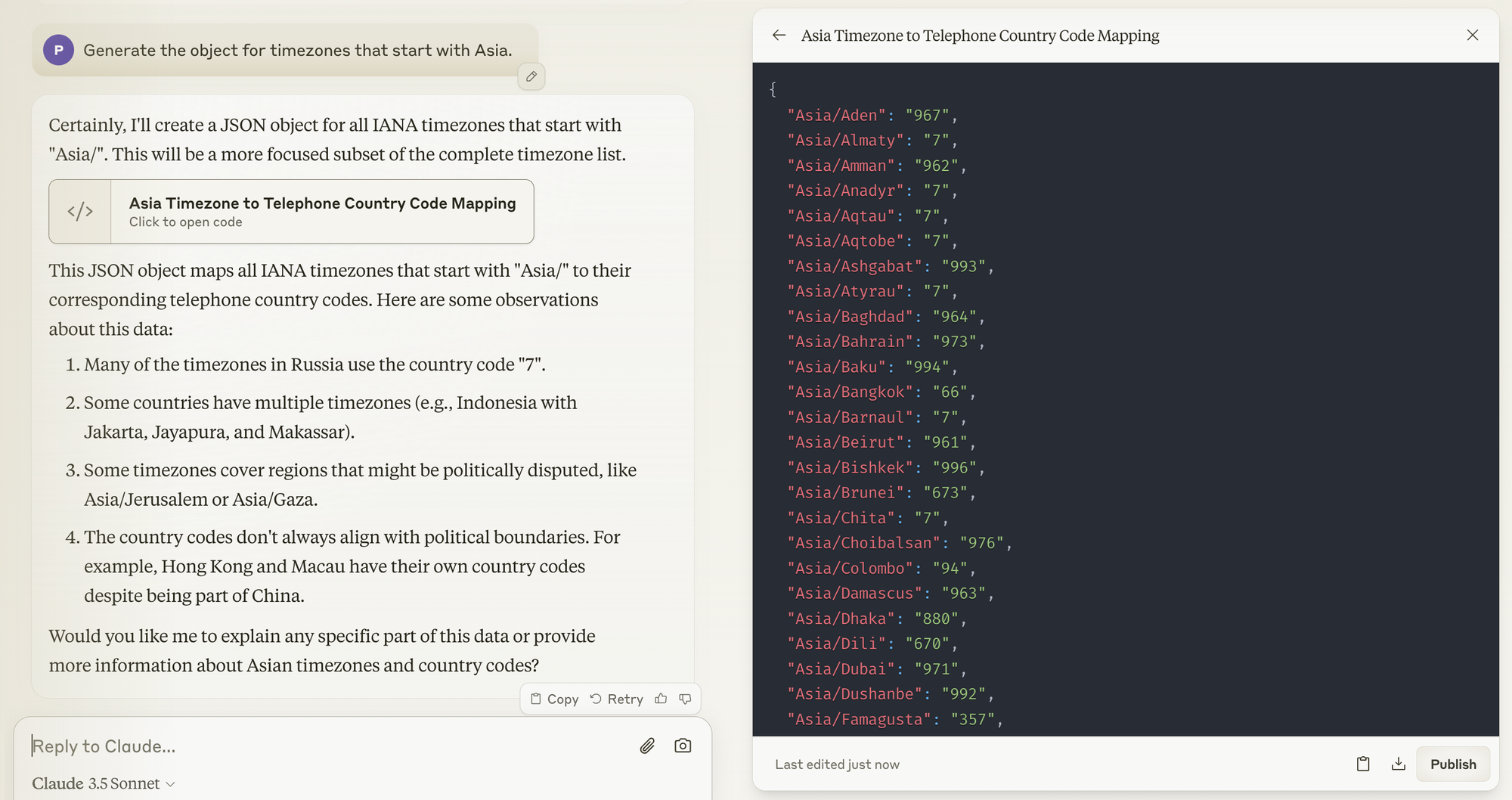
This prompt gave me the following JSON object. It had the popular timezones and the results were correct.

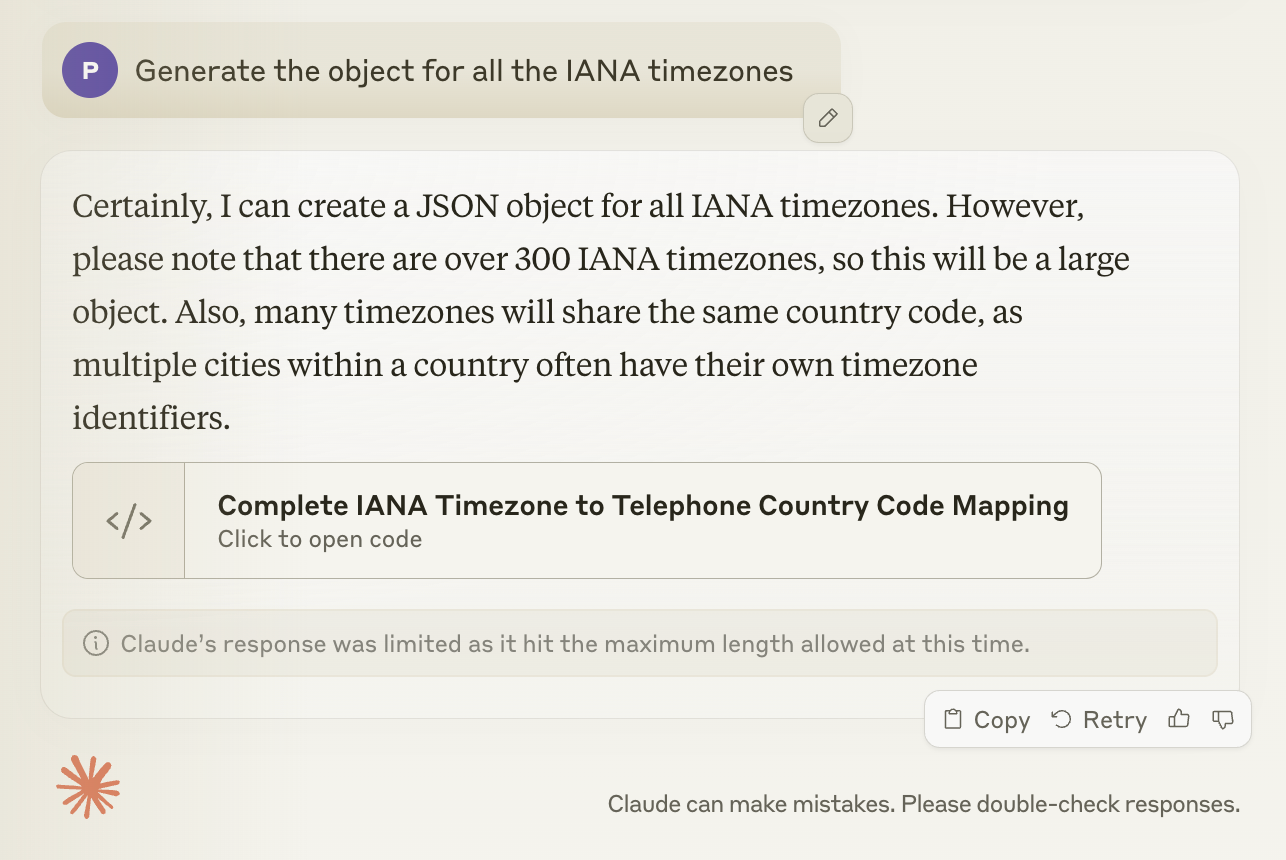
Next, I needed to generate the mapping for all timezones. The IANA timezone list is the standard and can be used to cross-reference those from browsers. So, I requested the generation of results for IANA timezones.

This step broke as it might have exceeded the context length. So, I tried to generate the results based on location, giving input such as timezones in Asia, Europe, etc., which worked. I went on generating the mapping for all the timezones in the database.

Now, I've got the entire set of timezones with the corresponding telephone country codes. It's time to build a package.
Claude, again to the rescue. I asked it to generate the basic library with the defaults I'm used to, and it generated the results perfectly.

I asked Claude to generate tests based on my code. Initially, it used Jest, so I had to update the prompt to switch to Vitest. The basic functional boilerplate was ready within minutes.
The published package is available here.
Final thoughts
The entire process—from initial idea to completed NPM package—took about an hour, which was a significant productivity boost. I'm sure it would have taken much more time than that without Claude.